L'opendata est un enjeu majeur des années à venir. "Une donnée ouverte est une donnée numérique, d'origine publique ou privée, publiée de manière structurée selon une méthodologie qui garantit son libre accès et sa réutilisation par tous, sans restriction technique, juridique ou financière.", Dixit Wikipédia.
L'opendata fait partie intégrante du cursus depuis plus d'un an et nos étudiants travaillent en ce moment même avec le gouvernement sur le projet gouvernemental etalab http://www.etalab.gouv.fr/ sous l'autorité du premier ministre.
Durant le dernier trimestre de l’année, les étudiants de 3e année doivent réaliser un projet de data-visualisation sur le sujet de leur choix. L'an dernier déjà les résultats à l'issue des soutenances étaient bluffants. Comme chaque année nous tâchons d'améliorer les choses et avons revu nos ambitions à la hausse : utilisation d'API, de données publiques, de technologie JS et y inclure du design génératif afin de rendre la “dataviz” interactive.
Établis par groupes de cinq à six personnes, ils étaient totalement libres quant au type de rendu. Après six semaines de travail en parallèle de leurs cours, de leurs projets pédagogiques et de leurs recherches de stages, ils ont soutenu leur projet devant un jury composé de Jérémy Viallard, intervenant en clean design et design d'interaction ainsi que de deux membres de la société Dataveyes (http://dataveyes.com), une start-up spécialisée dans la visualisation interactive de données, fondée par d’anciens étudiants d'HETIC. Durant cet oral final, les équipes ne disposaient que de 10 minutes pour convaincre le jury de la viabilité de leur projet. En voici quelques-uns qui ont su tirer leur épingle du jeu.
#################
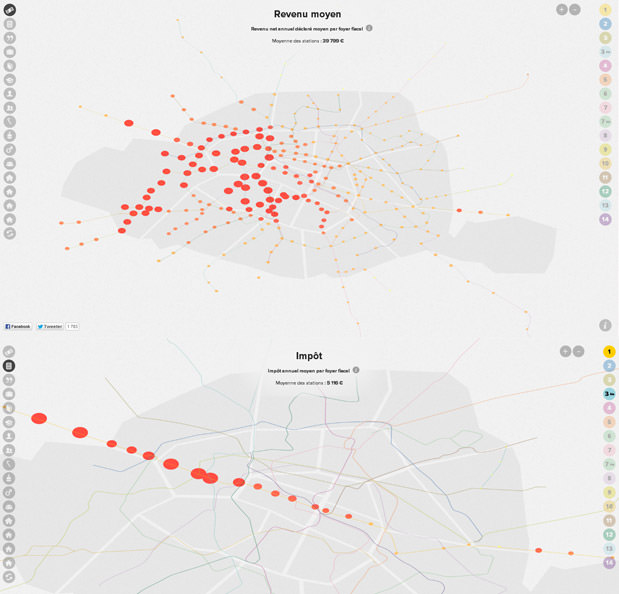
Dataparis - Des données sur Paris et les Parisiens
Lien : http://dataparis.io/
Technologies : CSS3, jQuery, SVG
Sources : l'INSEE, RATP avec JSON
Dataparis permet d'analyser 17 critères comme les revenus moyens, les impôts, le taux de chômage, le nombre de célibataires, etc... en fonction des stations de métro de la capitale. C'est un peu "dis-moi à quelle station tu vis, je te dirai qui tu es". Toutes ces données sont basées sur les chiffres officiels de l'INSEE. Suite à un live tweet le jour des soutenances sur le hashtag #datavizhetic s'est développé un fort intérêt autour de cette création. Résultat, pas loin de 14 journaux et blogs (20Minutes.Fr, Grazia.Fr, Lemonde.Fr, Yahoo !, Libération, Presse Océan, Stratégies Newsletter, Lemondeinformatique.Fr, Ecrans.Fr, Francebleu.Fr, Paperblog.Fr, ...) ont repris et cité le travail de nos jeunes étudiants web.

Equipe
Gilles Bertaux (https://twitter.com/Gilles_Bertaux)
Rémi Fayolle (https://twitter.com/RemiFayolle)
Vincent Garreau (https://twitter.com/VincentGarreau)
Robin Lambert (https://twitter.com/Robin_Lambert)
#################
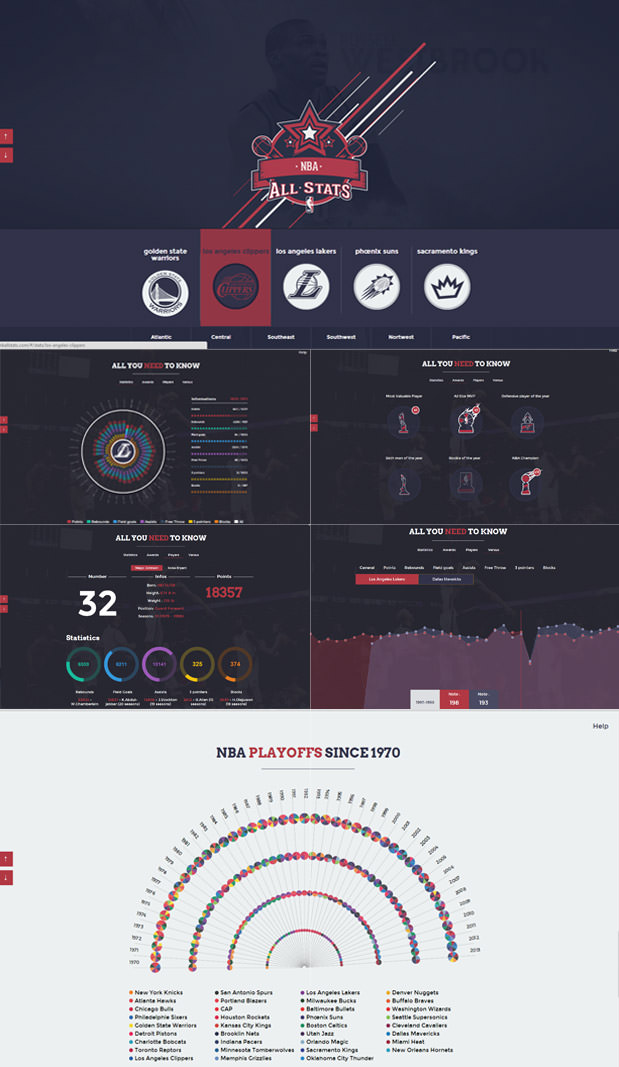
NBA Allstats - Toutes les données de la NBA et des playoffs depuis 1970
Lien : http://nballstats.com
Technologies : D3.js, nodeJS, Backbone.js, CoffeScript
Sources : datanaseBasketball.com et basketball-reference.com
NBA allstats permet d'obtenir l'ensemble des données de toutes les équipes de la NBA depuis 1970. On y retrouve les statistiques globales de chaque équipe, le nombre de points sur la saison, les rebonds, le nombre de passes, mais également les récompenses, les statistiques de certains joueurs et même des comparaisons entre joueurs et bien d 'autres choses.
Dans un second temps, on retrouve une visualisation des huitièmes de finale, quart de finale, demi-finale et victoire des matchs de playoffs depuis 1970. Même de très vieilles équipes comme les "Baltimore Bullets" apparaissent dans la dataviz. Un travail remarquable tant par la qualité graphique que technique.

Equipe
Thierry Zulficar (http://cargocollective.com/az7)
Pierre Otmanine (http://pierreotmanine.fr)
Arnaud Pichon (http://www.onesime.fr)
Samuel Leroux (http://samuel-leroux.fr)
Anthony Zaccardi (http://www.anthonyzaccardi.com)
#################
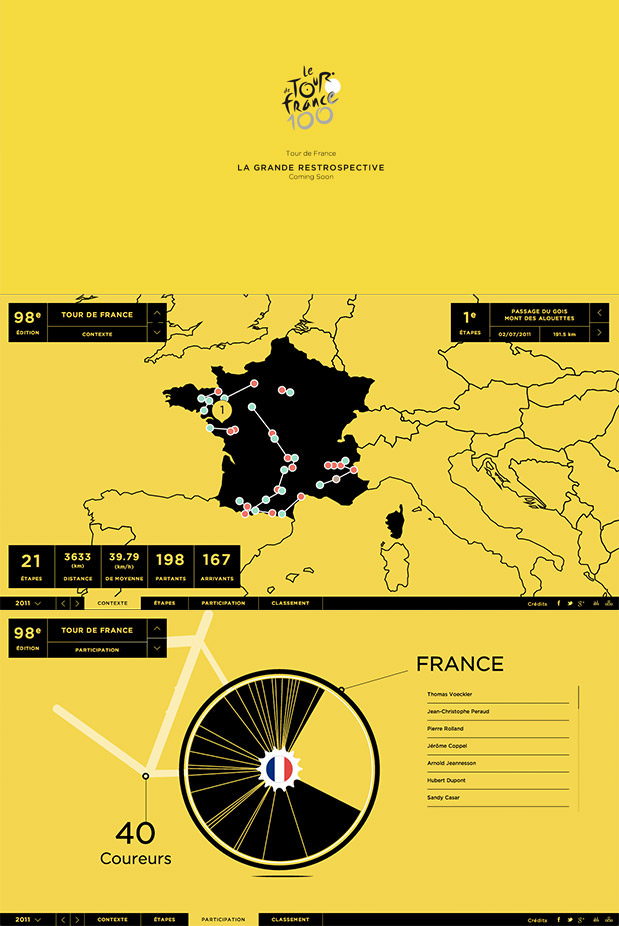
100 ans de Tours de France - La grande retrospective
Lien : http://100ansdetour.fr
Technologies : Backbone.js, D3.js, SVG, PHP, HTML/CSS3
Lancement : le 28 juin, veille du départ du Tour de France 2013
À l'occasion du tour de France 2013, 100ansdetour.fr permettra d'avoir une vue sur l'ensemble des données du tour (coureurs, étapes, vainqueurs, maillots jaunes...) de chaque année depuis 100 ans. À ce jour, il est impossible de récupérer l'ensemble des données relatives au tour de France. L'équipe a donc dû utiliser des scripts PHP afin de récupérer les données souhaitées et pouvoir ainsi travailler à partir de cette base. Leurs principales sources : ledicodutour.com, l'équipe.fr, eurosport.fr, Wikipédia et un PDF proposé par l'organisation du Tour de France.
Le site sera disponible la veille du lancement du tour 2013 le 28 juin. Ne manquez pas ce rendez-vous.

Equipe
Sébastien Lambla (http://www.sebastienlambla.fr)
Bastien Lardeux (http://bastien-lardeux.com)
Florentin Monteil (http://florentin-monteil.com)
Nicolas Matt (http://nicolasmatt.com)
Kévin Lagier (http://lagier-kevin.com)
Pour la plupart des équipes, l’aventure ne s’arrête pas là, les étudiants ont bien l’intention de terminer et peaufiner leurs “dataviz” dans le but de les lancer officiellement d’ici peu, nous suivrons l’avenir des projets avec attention. Cette thématique a également soulevé beaucoup de questions quant à l'accès aux données publiques. Les trois équipes ci-dessus ont dû s'armer de patience et passer des heures fastidieuses à reprendre manuellement des données avant de pouvoir réaliser leurs projets.
Le projet dataparis.io est toujours en construction, la version actuelle présente contient des données insérées à la main, mais la prochaine version contiendra des données XML permettant d'offrir des statistiques bien plus précises. Il en va de même pour le projet nballstats et 100ansdetour.
Créer une datavisualisation demande à la fois des compétences multiples et transversales en design, en développement et en marketing. Ce n'est peut-être pas un hasard si de tels projets voient le jour à HETIC.